Displaying YouTube Videos in PHP — SitePoint – SitePoint
In this two-part article, we’re going to learn how to work with version 3 of the YouTube API and we’ll build a demo along the way. Let’s get started.

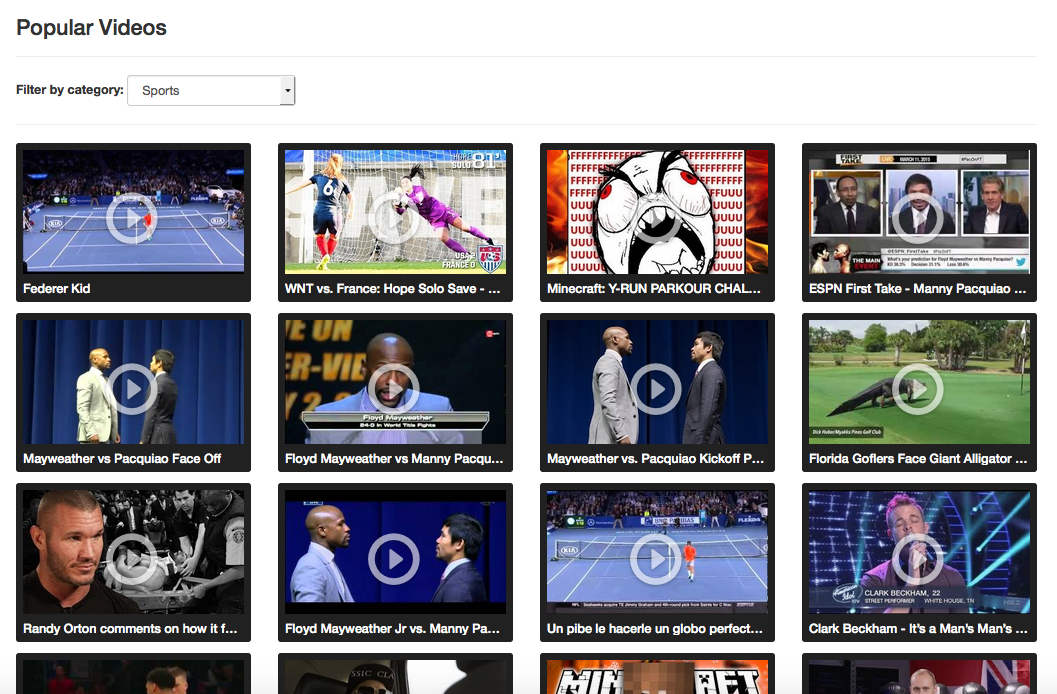
We’re going to build a demo that lets the user browse popular videos on YouTube, search for a video, browse videos by categories, and select a video to watch.
I will be using Laravel 5 as my framework of choice, and Vagrant for my development environment. The final product will look something like this:

After installing Laravel 5 on your machine, install
google/apiclient:To set up a new project on the Google Developers Console, check out this quick tip to get started.
After getting our credentials from the Google Developers Console, we need to register them inside our application.
Laravel automatically loads the environment variables from the
.env file in the root of our application folder. Now that we have our configuration set up, we can start the login process.Before logging in with the Google API, we need to talk about scopes, and why they are important to the authorization process.
Scopes define the level of authorization accorded to the application, so be sure to only request what you need. YouTube’s API has four scopes:
For our demo, I’m only going to use the first one, and we can extend it depending on our application’s needs. You can read more about authorization in the documentation.
After constructing a
Google_Client instance using our credentials, we set the desired scopes. The setAccessType method gives our application the ability to refresh the token when the user is not present.The
GoogleLoginController@index method will test if the user is logged in and if so, will redirect them to the home page. Otherwise, we generate a new login URL.After passing the authorization phase, Google will redirect the user to the callback URL defined in the Google Developers Console with the code parameter. This code is used in exchange for a token.
The
Google_Service_YouTube class is our door to the YouTube API. It provides access to all YouTube data. The class takes a Google_Client instance as a parameter. It makes sense to create a provider to bind our implementation so that we don’t have to repeat the same code everywhere. You can read more about service providers in the documentation.This command will create a new class inside our
app/Providers folder. We need to add our service provider to the list of providers inside config/app.php.The
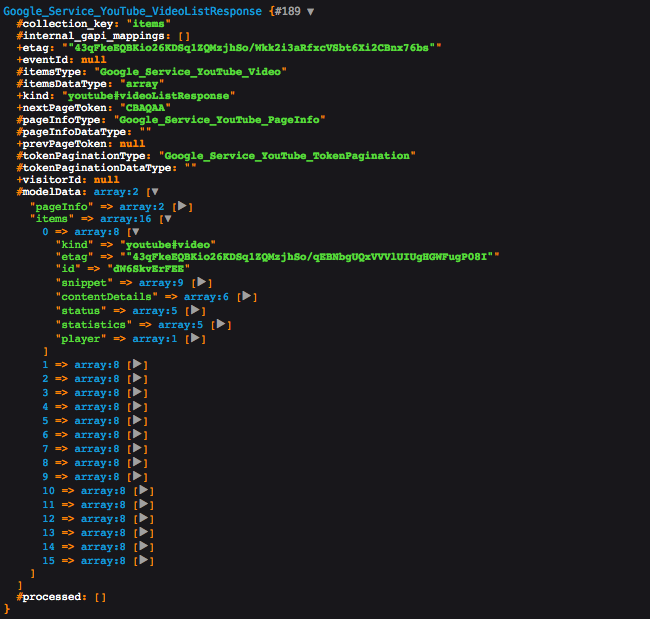
https://www.googleapis.com/youtube/v3/videos endpoint returns the list of videos, and it can be accessed using our YouTube class via $youtube->videos.
The first parameter to the
listVideos method is called part and it defines the information contained in the result. You may add statistics to get data about votes count, likes, etc. We’ll talk more about the partparameter later in this article.You can read more about the supported values in the documentation.The second parameter must contain a filter for the videos. In this case, we are getting the most popular videos on YouTube. You may also request your liked or disliked videos, etc. You can read more about filters in the documentation.
This method is self explanatory. The page parameter is for pagination as we’ll see next.
Our view is very basic – we only output the video title, thumbnail and a link. Our API response also contains likes, dislikes, view count, etc, so you may use them to enrich your page using some special markup. The pagination links give the user the ability to navigate through videos. You may have noticed that it’s done through tokens and not the normal page parameter.
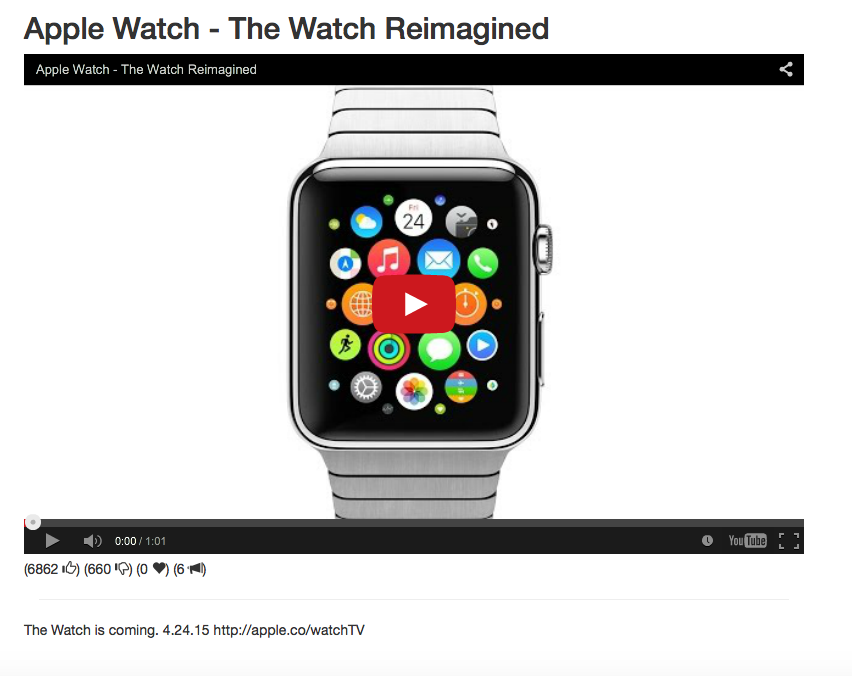
When you click on a video, you will be redirected to watch the video on YouTube using the ID. Why not get the video details and create a page containing the player along with more info about the video?
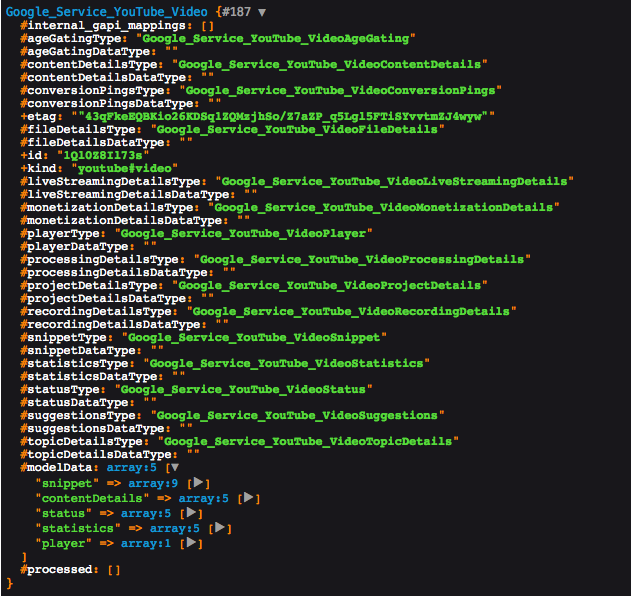
Getting a single video is just a matter of specifying an option to the same endpoint from before. Since the result is a single item, we set the
maxResults parameter to 1, and we remove the chart attribute because it’s not relevant in this request.
Because it’s a single item page, I tried to pull as much information as I can using the
part parameter. If the item doesn’t exist, we redirect the user to the 404 not found page. Otherwise, we render our view with the first item from the list.Because we asked the YouTube API for the
player part, we can directly access it using $video['player']['embedHtml'], but if you want to customize the player dimensions you can build it using the video ID as we did in our example.One thing to note: every request has a cost of one call, and when you ask for the snippet, statistics, etc, you add up new costs. You can read more about quotas and costs in the documentation.

In this first part, we introduced the YouTube API and built a small demo to query the list of most popular videos on YouTube with the pagination links, and a page to view a single video. In the next part we will be exploring video categories and the search functionality, so stay tuned. You can check the final result on Github, and if you have any questions or comments, you can post them below.
Extracting the YouTube video ID from a URL can be done using PHP’s parse_url and parse_str functions. First, use parse_url to extract the query string from the URL. Then, use parse_str to parse the query string into an array. The video ID will be the value of the ‘v’ key in the array. Here’s a simple example:
$url = 'https://www.youtube.com/watch?v=3e1GHCA3GPo';parse_str(parse_url($url, PHP_URL_QUERY), $vars);$videoId = $vars['v'];echo $videoId; // Outputs: 3e1GHCA3GPoEmbedding a YouTube video in a PHP page involves using the YouTube embed URL with the video ID. The embed URL is ‘https://www.youtube.com/embed/‘ followed by the video ID. You can use this URL in an iframe to embed the video. Here’s an example:
$videoId = '3e1GHCA3GPo';echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/'.$videoId.'" frameborder="0" allowfullscreen></iframe>';To display multiple YouTube videos, you can use an array of video IDs. Loop through the array and create an iframe for each video. Here’s an example:
$videoIds = ['3e1GHCA3GPo', 'dQw4w9WgXcQ', '3tmd-ClpJxA'];foreach ($videoIds as $videoId) {echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/'.$videoId.'" frameborder="0" allowfullscreen></iframe>';}The start time of a YouTube video can be controlled by adding the ‘start’ parameter to the embed URL. The value of the ‘start’ parameter is the start time in seconds. Here’s an example:
$videoId = '3e1GHCA3GPo';$startTime = 30; // Start at 30 secondsecho '<iframe width="560" height="315" src="https://www.youtube.com/embed/'.$videoId.'?start='.$startTime.'" frameborder="0" allowfullscreen></iframe>';YouTube video thumbnails can be accessed using the video ID. The URL for the thumbnail is ‘https://img.youtube.com/vi/‘ followed by the video ID and ‘/0.jpg’. Here’s an example:
$videoId = '3e1GHCA3GPo';echo '<img src="https://img.youtube.com/vi/'.$videoId.'/0.jpg">';To make a YouTube video autoplay, add the ‘autoplay’ parameter to the embed URL and set its value to 1. Here’s an example:
$videoId = '3e1GHCA3GPo';echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/'.$videoId.'?autoplay=1" frameborder="0" allowfullscreen></iframe>';To hide the controls of a YouTube video, add the ‘controls’ parameter to the embed URL and set its value to 0. Here’s an example:
$videoId = '3e1GHCA3GPo';echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/'.$videoId.'?controls=0" frameborder="0" allowfullscreen></iframe>';To loop a YouTube video, add the ‘loop’ parameter to the embed URL and set its value to 1. Note that the ‘playlist’ parameter must also be set to the video ID for the loop to work. Here’s an example:
$videoId = '3e1GHCA3GPo';echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/'.$videoId.'?loop=1&playlist='.$videoId.'" frameborder="0" allowfullscreen></iframe>';To mute a YouTube video, add the ‘mute’ parameter to the embed URL and set its value to 1. Here’s an example:
$videoId = '3e1GHCA3GPo';echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/'.$videoId.'?mute=1" frameborder="0" allowfullscreen></iframe>';The size of the YouTube video can be customized by changing the ‘width’ and ‘height’ attributes of the iframe. Here’s an example:
$videoId = '3e1GHCA3GPo';$width = 800;$height = 600;echo '<iframe width="'.$width.'" height="'.$height.'" src="https://www.youtube.com/embed/'.$videoId.'" frameborder="0" allowfullscreen></iframe>';Younes is a freelance web developer, technical writer and a blogger from Morocco. He's worked with JAVA, J2EE, JavaScript, etc., but his language of choice is PHP. You can learn more about him on his website.
© 2000 – 2024 SitePoint Pty. Ltd.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
source




