How to Obtain the Right Color in Adobe Illustrator – Designmodo
Adobe ToolsIaroslav Lazunov • April 08, 2013 • 5 minutes READ
In this tutorial we will discuss a couple of ways in how to obtain the right color in Adobe Illustrator. Then we will select the most optimal one, which will let us work on professional level.
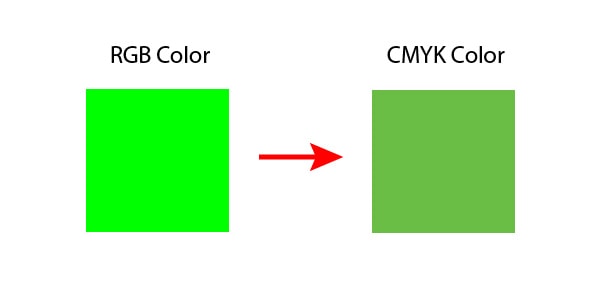
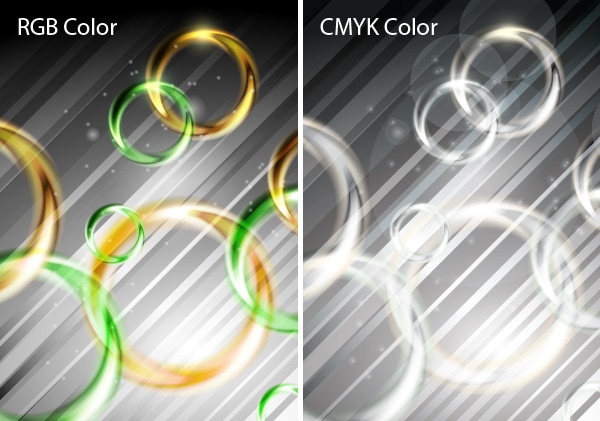
First, that you need to know is in what color mode you need to work. Some beginners ignore this issue, and therefore they have some further difficulties. There are two color modes in the document – RGB and CMYK. RGB color mode is designed for creation of images for Web; CMYK color mode is designed for creation of images for printing. These two color modes have significant differences. So, for example, CMYK color mode has less colors and it won’t be possible to get as bright colors as you can get while working in RGB color mode. Check out, what is going on with green, if you switch the color mode from RGB to CMYK.

Moreover, if you use CMYK color mode, you’ll get some limitations in Blending mode usage. It will simply work differently as in RGB color mode, although it is a topic for a different tutorial and we will get back to it sometime.

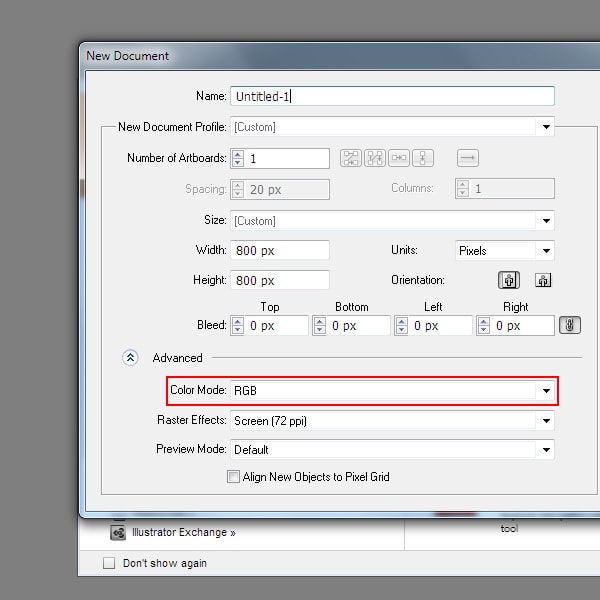
The usage of colors in CMYK color mode is connected to printing technologies and to technical characteristics of particular printing house, that’s why we will talk only about RGB colors today. When a new document is created in Adobe Illustrator, you have opportunity to choose the color model in the New Document dialog box.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.

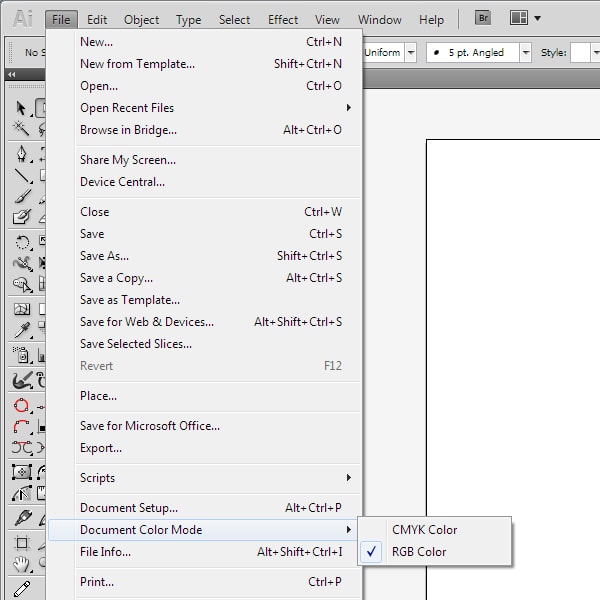
To change the color model in your current document go to the File > Document Color Mode > RGB color.

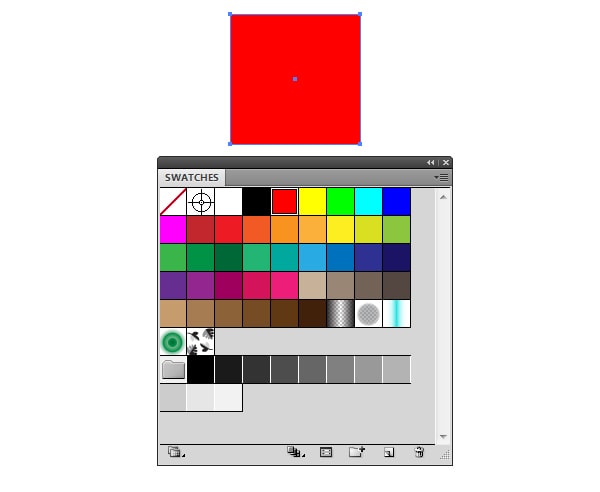
Let’s take a look at some opportunities of color selection which are offered by Adobe Illustrator. You can choose the color from the Swatches panel (Window > Swatches).

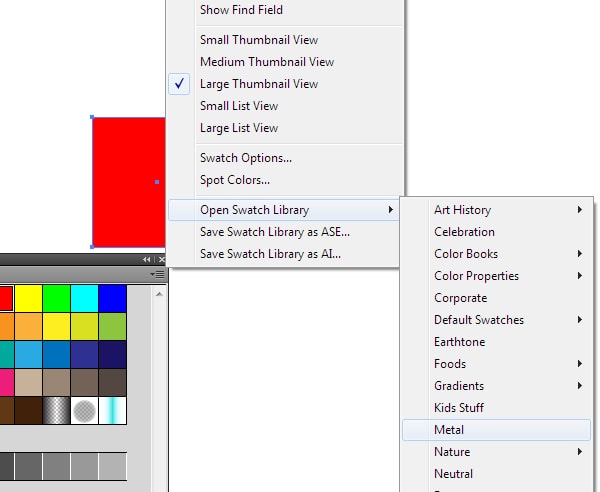
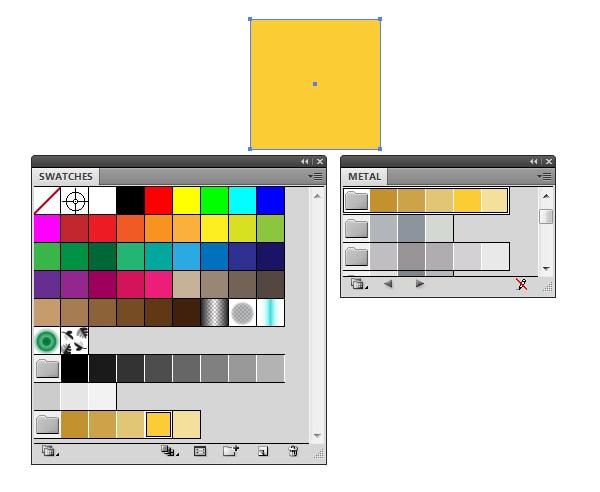
Surely, you won’t be satisfied with offered number of sample colors. However, there are a lot of swatch libraries, the access to which you can get from the fly-out menu of the Swatches panel.


With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
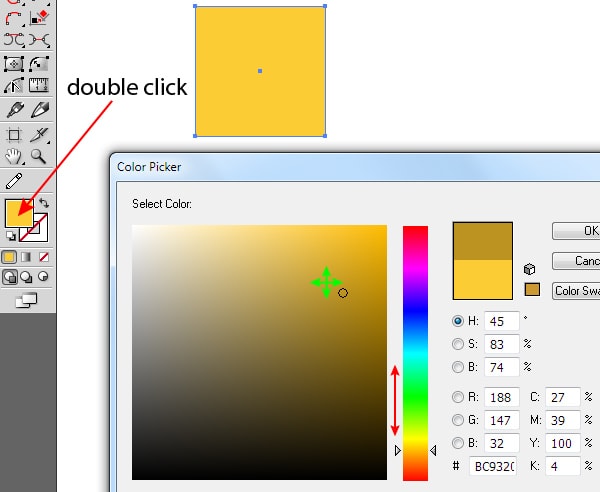
You can also use the Color Picker dialog box to get the right color. To open it, double click on the Fill or Stroke icon on the Tool panel.

As you can see, you can get the right color or shade of the basic color in this window. Moreover, we see the numerical parameters of the color in a variety of color models, including 16-bit color value, which is very important for web developers. The color of the objects will only change after clicking OK and closing the dialog box. In practice, when we are dealing with fine adjustment of colors to match the colors of adjacent objects, then this method is not applicable.
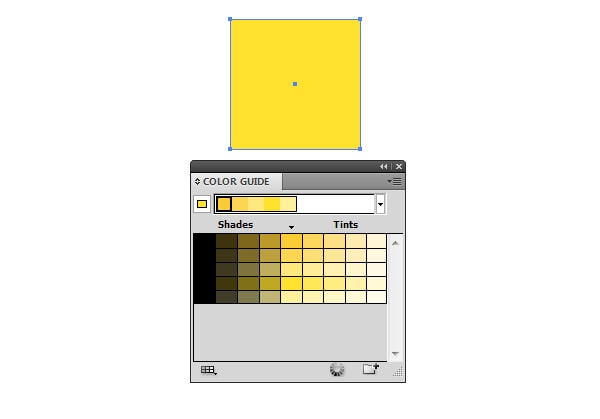
You can select shades of the basic color with the Color Guide panel (Window > Color Guide), by picking the color out of some presented samples; which is personally for me not enough for some real work.

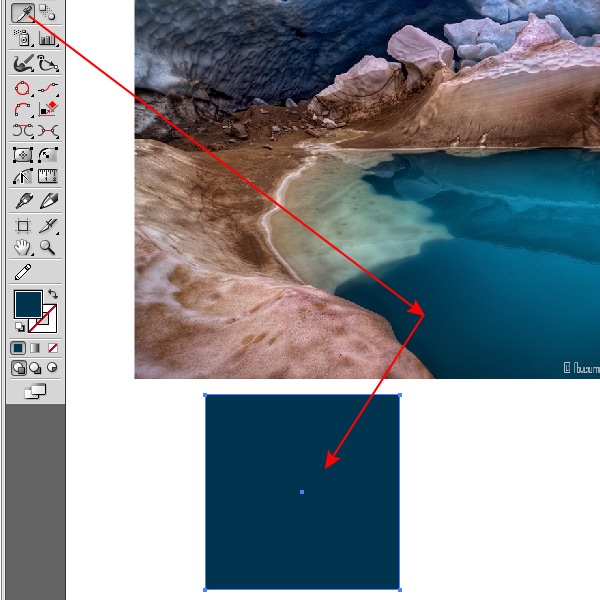
If you work with the reference image, then you can use the Eyedropper Tool (I) to help you to take the color from the raster image.

But the Eyedropper Tool (I) takes the color from one pixel. The color of pixels differs very much even on one tiny piece of raster image. Which one will be chosen by this tool? Are you sure it will fit you perfectly? I’m not sure.

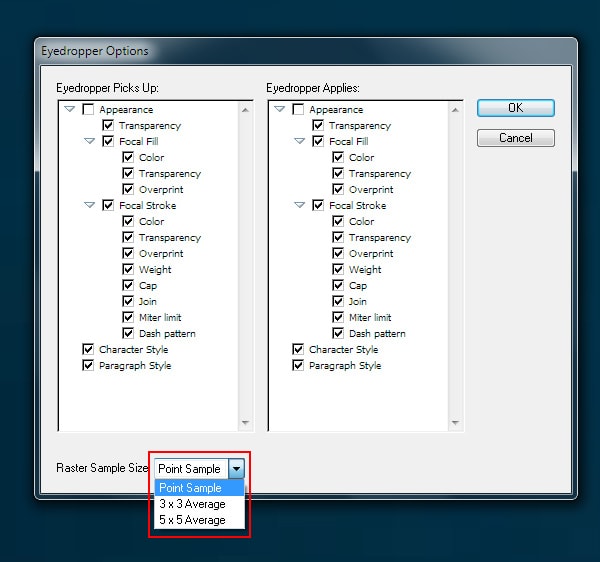
Yes, the Eyedropper Tool (I) can be configured to select the overall color of the 9 or 25 neighboring pixels (for the Eyedropper Tool (I) settings double click on the tool icon on the Tools panel).

What color will be on the boundary of two colors? I don’t think this method is what I’m looking for.
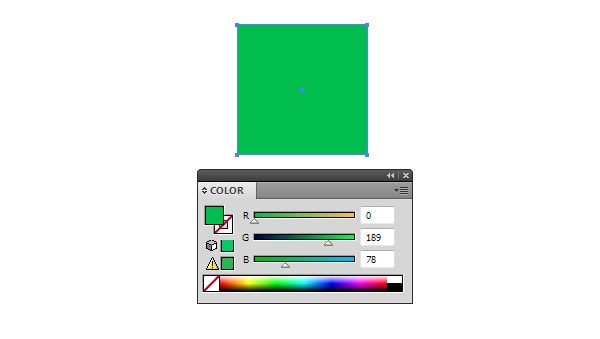
And finally, you can mix colors to get unique color scheme. I always use Color panel to mix the colors(Window > Color). Your skills in mixing colors are very useful for your professional work.

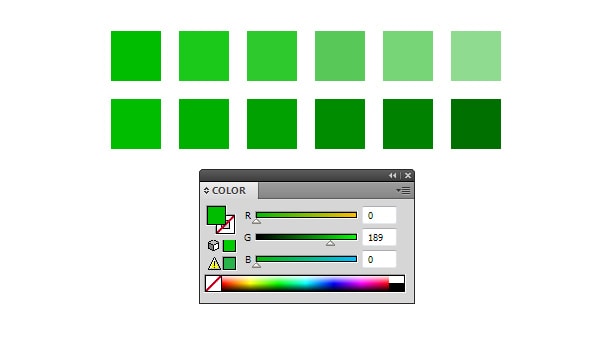
Right now I want just to teach you how to get the necessary colors with the Color panel. Let’s try to get a couple of dark and a couple of light shades of the basic color. The task seems to be unfeasible, doesn’t it? But it only seems to be so at the first sight.

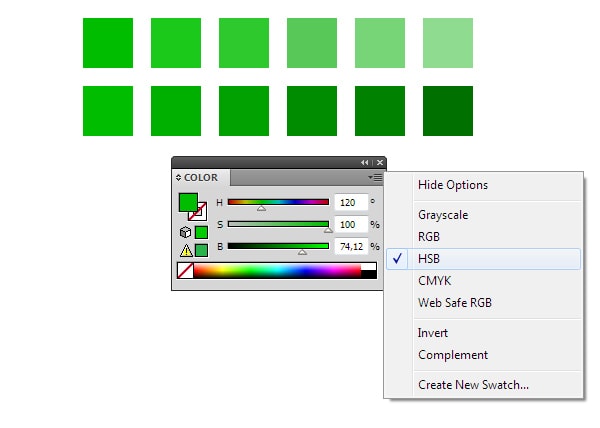
Open the fly-out menu of the Color panel and choose HSB color mode.

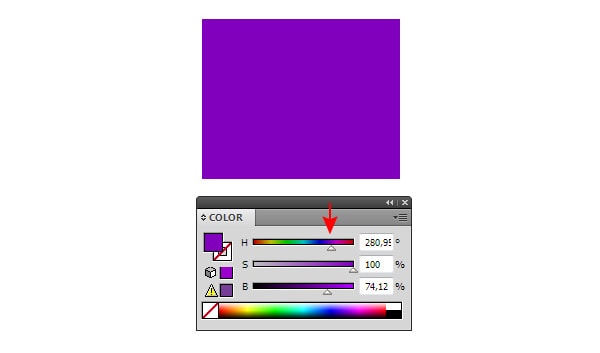
Here I want to underline, the chosen color mode won’t change the color mode of the entire document. As I said before, the document can only have RGB or CMYK color modes. We will only mix the colors using the intuitively clear HSB color mode. So, supposedly we need to get light-violet color. Move the slider Hue and leave it somewhere on the border of blue and red on the light spectrum.

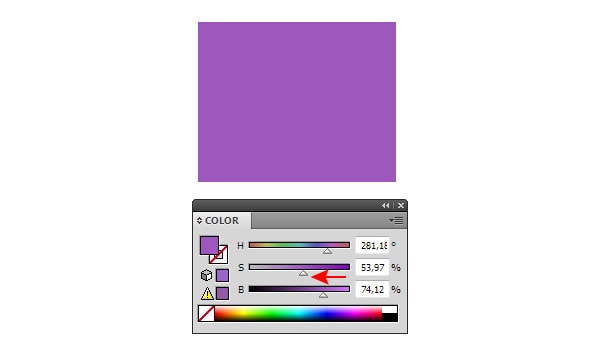
We see that the move of the Saturation slider to the left will cause the lightening of the color.

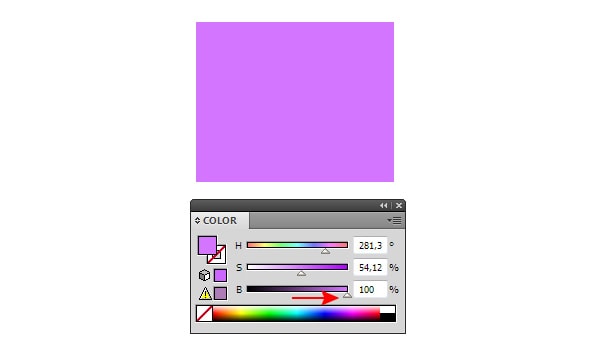
Do you want to make the color brighter? No problem. Move the Brightness slider to the right.

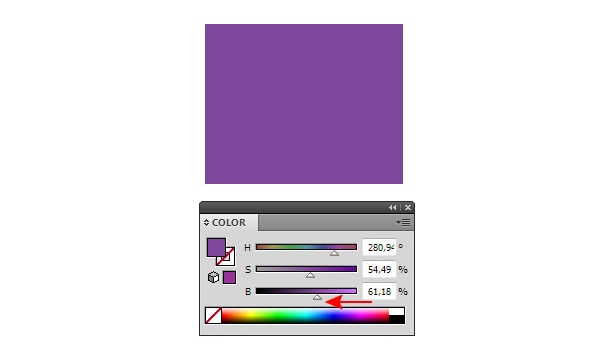
Do you want to get some darker shade of the color? Then move the Brightness slider to the left. It is very simple.

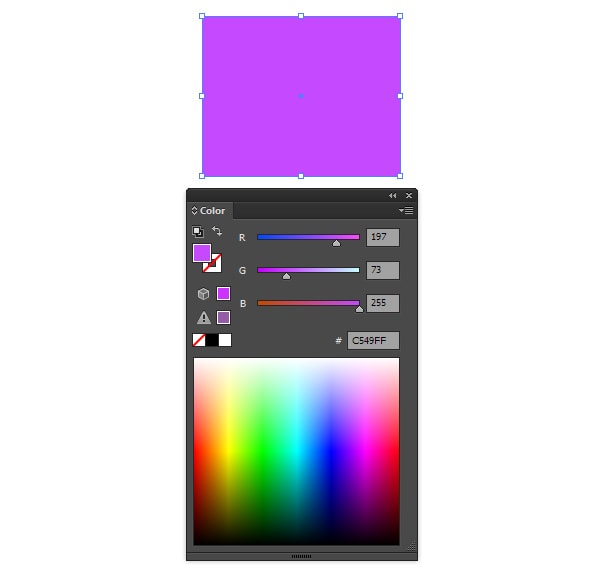
The main advantage of the Color panel usage is that you adjust the colors directly on the object and you can see the result right away. This gives us the opportunity of fine color adjustment. If you use Adobe Illustrator CS6 in your work, then it is even simpler to adjust the color. You can extend the Color panel and choose the color and shade in the Spectrum window which looks like the Color Picker window.

In our next tutorial we will talk about the creation and control of gradient fills.
My name is Iaroslav Lazunov, I am a graphic designer from Ukraine. I am glad that I finally found the job in my life that I can share my knowledge and experiments with you in my tutorials.
Designmodo Inc. 50 N 1st St, 4i, Brooklyn, NY 11249, United States
Copyright © 2010-2024
We create beautiful website and email builders, helping 30,000 customers to grow their business.
A simple tool to create emails and newsletters.
Create an animated website in minutes.
A perfect tool to create Bootstrap website.
Earn 25% commission on affiliate sales. We have everything you need to make money.
Our useful services seamlessly integrated with each other and our products to get you to the finish line faster.
Drag-n-drop solution for your static website to quickly host your static website.
Design in the cloud and create new websites seamlessly, without any coding skills.
Talk to your audience at scale. Send your email marketing campaign quickly and easily.
Get website downtime alerts by phone call, SMS, email, Slack, etc when your website went down.
We use cookies to ensure that we give you the best experience on our website. Privacy Statement.
Get started with the most advanced email builder for your next campaign or newsletter.
A perfect tool to create website or prototype projects. It will fit all kinds of projects.
Create an amazing static website in minutes and export ready-to-use template.
Get started with the most advanced email builder for your next campaign or newsletter.
A perfect tool to create website or prototype projects. It will fit all kinds of projects.
Create an amazing static website in minutes and export ready-to-use template.
Create an amazing static website in minutes and export ready-to-use template.
source




